Table of Contents
ToggleTechnical SEO is about making your website easy for search engines to understand and find, so it appears higher in search results.
Technical SEO is an overlooked factor in SEO most of the time- it’s like the stuntman doing all the dangerous and most important parts of the movie to make the star shine on the big screen. While content creation and link-building get all the views on the website, technical SEO makes that website easily visible and accessible.

Having a strong technical SEO is important for any website to be visible in the SERPs. Many factors affect the crawling and indexing of the website. Website optimization, site speed, mobile friendliness, and search rankings.
Putting in time and effort to improve the technical SEO of the website can bring long-term success. Not only the visibility is improved on the search engine but user experience gets enhanced leading to higher engagement, lower bounce rates, and an increase in conversions.
Some key takeaways include-
- Technical SEO becomes crucial for a website’s overall SEO success.
- It improves website structure, speed, and accessibility.
- Strong technical SEO improves user experience as well as increases conversions.
In this blog, we’ll get to know about technical SEO deeply – its key components and steps to improve the website performance. So, take your pen and copy, or your laptop and take notes to use these later and make your website stand out!
Site Structure And Navigation: A Plan For Your Website
Site structure comes first when implementing technical SEO for any website. Most of the issues like search bots not being able to crawl to your website and index happen when the site structure is poor. To prevent this, improving the site structure is important.
Site structure also affects the activities on a website- the URLs, and codes to certain pages. Altogether, it says that having a good and strong structure makes everything easier including other tasks in technical SEO. Here’s how a site structure can be created that actually stands out.
Flat Site Structure
When there are fewer levels or less distance between the homepage and the important pages of the website, it’s a flat site structure. It helps the search engines to find the content on the website easily. Not more than three clicks should be able to lead to any intended page of the website.
To make the pages available in just three clicks or less, you can take a few steps to make this happen. Firstly, find out the most important pages or the pages you want to rank high in search results. Group all the relevant pages with a related heading. Lastly, prevent or avoid creating a deep website with multiple subcategories.
Consistent URL Structure
Search engines prefer consistency whether it’s content, product, web pages, or any other element of the website. In the midst of all, consistent URL structure emerges as an important part of enhancing the site structure. Clear, descriptive, and keyword-including URLs describe what the webpage is about.
It helps search engines easily find and understand your website as well as users to understand the webpage and engage with it. Also, pages with a consistent keyword including URL have a 45% higher click-through rate. What you can do to make the URL structure consistent?
- Include relevant keywords in the URLs
- Don’t make URLs lengthy by including characters irrelevant to the webpage.
- Use the same structure for each webpage that’s similar.
These steps can help you create a consistent URL structure and make it easier for search engines as well as users to understand your website.
Breadcrumb Navigation

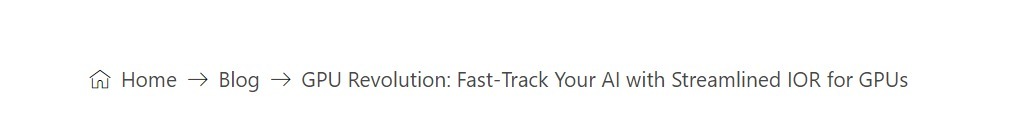
The little links or text at the top of a webpage that helps you know where you are right now are called breadcrumbs. It helps in improving user experience as users are aware of the place they’ve navigated to. This also serves as an opportunity to interlink pages from one web page to another.
Most importantly, if your website has a deep site structure, breadcrumb helps the search engines and users easily access different parts and navigate to the different deep levels. What to do now?
Add breadcrumbs to your website for all the web pages but the homepage. Use relevant labels and implement schema makeup which helps search engines understand the breadcrumbs. This can surely make your website stand out and serve better than most of the other.

All these elements altogether, flat site structure, consistent URL structure, and breadcrumb navigation, enhance user experience, making it easier for the search engines to crawl and index the content on your website, and eventually, more click-through rates through easier navigation.
Some more tips to improve the website’s site structure are
- Creating an XML sitemap to provide a roadmap of your website to the search engines.

- Linking internally to connect relevant pages for distributed link equity.
- Making the website mobile-friendly to enhance navigation on mobile screens.
These tips can help you create a website that’s user-friendly and search-engine-friendly, both. A clear site structure gives a way to make the website’s SEO successful.
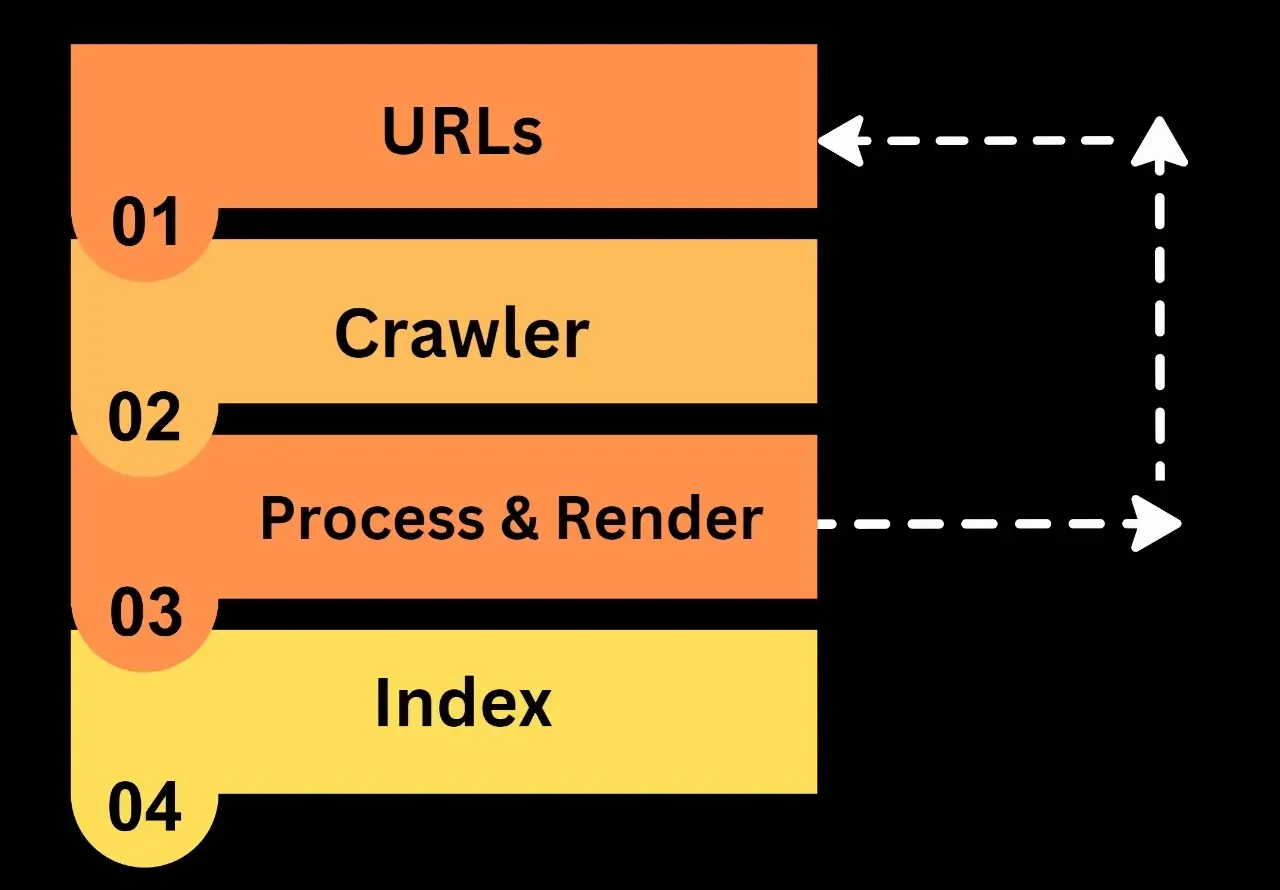
Crawling, Rendering, And Indexing: Making The Website Visible
Search engines have bots called spiders and crawlers that go through different web pages to discover content available on the internet. They scour through millions of pages – new, updated, relevant, and understand it. After that, the bots index and store it showing it up in search results.

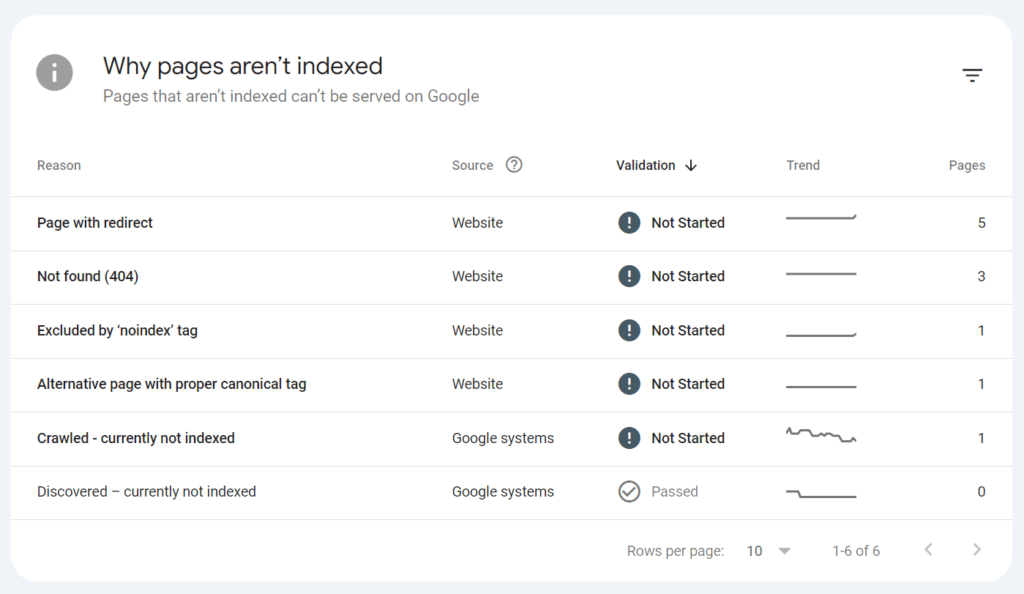
Finding Indexing Issues
Do you know when your web pages rank? They rank when they can get indexed. What if they were never indexed? This could be a problem – leading both your investments and efforts to go to waste. You can find out the problems that your web pages are facing in many ways.
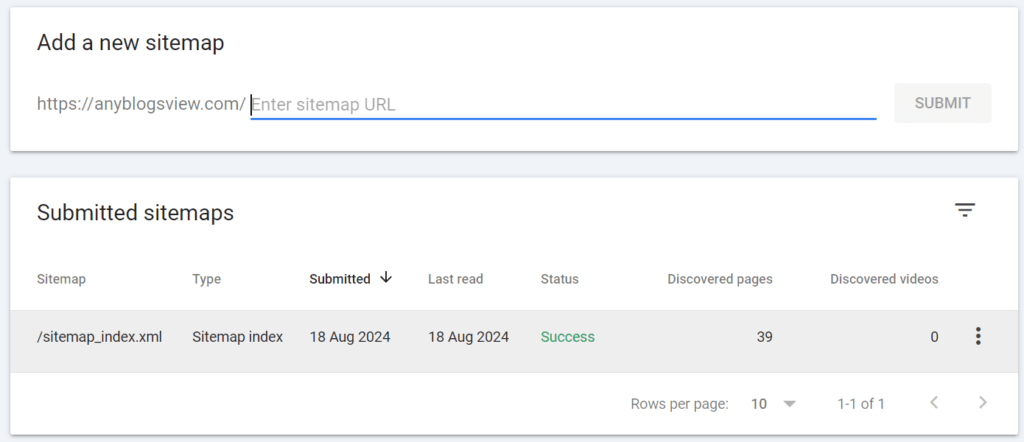
One of them is by using Google Search Console. It is a tool provided by Google itself to check your website and how it performs. Use the URL inspection tool to check if the pages are getting indexed. Next, check the XML sitemap, and verify it to see if it is submitted and processing correctly.

You also need to make sure there isn’t any robot.txt file that might be causing this issue by blocking the pages from being crawled. All of these ways can help you find the indexing issues and fix them to ensure smooth indexing of the web pages.
Internal Linking
Internal Linking is when you link one web page to another on your website itself to lead the user from one place to another and increase the stay time. This way users get relevant content and in-depth information and search engines find your content easily.

But, don’t spam one or the other webpage of your website. Use those links as in the logical flow. Suppose, you’re educating your audience about SEO. So, you can link a webpage where you’ve covered on-page SEO deeply as it is a part of SEO and provides in-depth detail.
Similarly, you can link off-page content as well as technical SEO if you’re talking about it on the base web page. But, if you link some page, for example, a webpage covering email marketing strategies. It’d become odd if you hadn’t mentioned it or connected SEO with email marketing.
To implement internal linking strategically, first of all, find the flow and keep it that way. Then, you descriptive text to indicate what’s on the other linked page. This increases the possibility of users clicking and visiting that link.
Most importantly, link your more value-providing content. Search engines judge your website through the link flow and what you give off to your users. So, link what’s best and enhance your impression on the search engines.
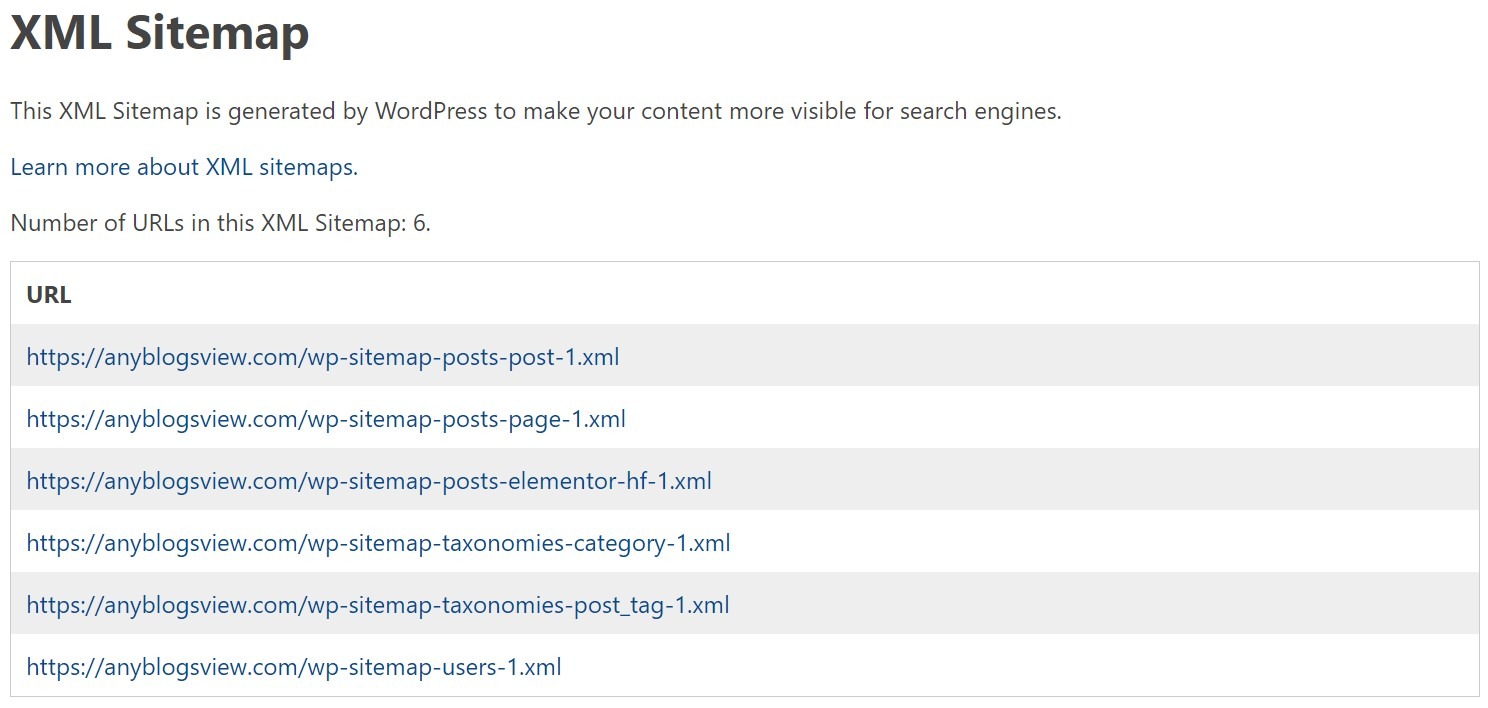
XML Sitemap
An XML sitemap is a section or a file where all the important pages of your website are listed. Through XML sitemap, the search engines easily understand your website and get to know what your website holds and the value it provides making it easier to crawl to your website.
To make your that search engines can easily crawl to your website and understand, create a detailed sitemap that includes all of the relevant and important web pages including the images, videos, and news articles your website consists of.
To make it accessible by the search engines, submit it to the search consoles, and provide them with the sitemap URL. And, regularly, keep it updated to show what has changed and improved on the website.

Google Search Console
Google Search Console is a free tool provided by Google itself to help you keep an eye on your website. It allows you to analyze your website, and even a single URL and find out potential issues if any.
You can check indexing status – if your web page is indexed, blocked, or is having any issues that need to be solved. You can preview your website, i.e., see how your website appears to others in the search results.
These elements – indexing issues spotting, internal linking, XML sitemap, and the beloved tool, Google Search Console make reviewing and improving the website easier. Solving the issues that a website has results in higher ranks on search engines.
Additionally, the user experience improves as well as visibility of the website gets boosted. Carefully solving all the aspects of crawling rendering and indexing can improve your website’s performance and ability to appear in search results.
Thin And Duplicate Content: Quality Over Quantity
Thin and duplicate content, just like the name suggests, content that is thin in value and duplicated can harm a website. How? In multiple ways, multiple levels, and multiple conditions. One thing to remember is that thin content degrades your website rankings.
Search engines like content that provides value that is high-quality and unique, and if they find any website giving out low-value or duplicated content, they penalize those websites by harming the website’s ranking or removing them totally from the SERPs.
But wait, what’s thin content? Thin content refers to not enough or low-quality content that doesn’t provide value to the users. This includes pages with short content that’s poorly written, doesn’t include any factful information, or shares repetitive information.
Finding Out Thin Content With SEO Audit Tools
When thin content does so much harm, it’s important to find out if your website contains any of it to save your website from any penalties or harm to your website’s reputation. To make it easier to find it out, fortunately, there are many SEO audit tools available on the internet.
These tools help you find potential issues such as
- Pages with low keyword density as they’re indicated a thin content
- Short length of content or, content less than 600 words. Less text is considered thin content.
- If the quality of content is low, less informative content that is not as engaging as needed.
Some SEO audit tools are SEMrush, Moz, and SEOmator. One can simply search and find many free and paid SEO audit tools and choose what they feel is best for their website.
No-Index Page (Hidden Content)
No index pages are the pages that are blocked from being crawled intentionally as they contain private information or content not meant to be shared. This stops them from appearing in search results. This can prove to be useful for some pages but, harm if not done intentionally.
If the web pages you want search engines to crawl to and rank are blocked or have a no-index tag can negatively affect your website and SEO. To avoid this from happening, make sure that important pages aren’t blocked and review the robots.txt.
Check the meta robots tags as they help in verifying that the pages have the correct indexing instructions. Lately, used Google Search Console to check if the intended URLs are getting indexed or not. It shows the indexing status of particular URLs.
Canonical URLs
Canonical URLs are used to tag certain web pages as original and help search engines easily find the right web page to crawl to and index. This helps in mixing the original page with duplicated content or URLs.
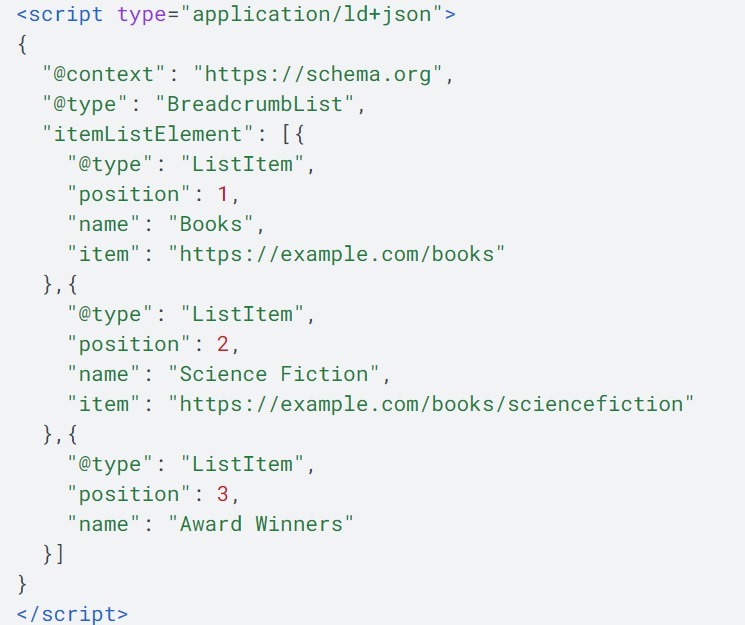
Canonical URLs are easy to set, how about implementing it on HTML websites? It’s quite simple! You just need to open the text editor and open the HTML code for the webpage. Next, navigate to the <head> section of the HTML code.
Here, you can insert the canonical tag by using “<link rel=”canonical” href=”https://www.example.com/original-page“>” (replace the example URL with the URL of the original webpage).
![]()
Done!
This improves the search ranking as the high-quality and unique content you offer provides value to the user. Great content leads to great user experience. Additionally, there’s an enhancement in the authority of the website as the user builds trust through the high-quality and unique content you provide.
Thin content does a lot of harm, but addressing it brings many benefits – such as we discussed. So don’t think much and improve your website for both the users and search engines.
Page Speed: Improve The Website Speed

Listen! Your website has high-quality content, you’ve linked it internally, you’ve put canonical URLs, the website structure is awesome and the website includes every important element but, it takes a lot of time to load. Something off about the website, right?
Low page speed can critically harm the user experience and search ranks of the website. No doubt your website can also get removed from the index if this happens for too long. Eventually, you’ll face high bounce rates, low conversions, and low visibility.
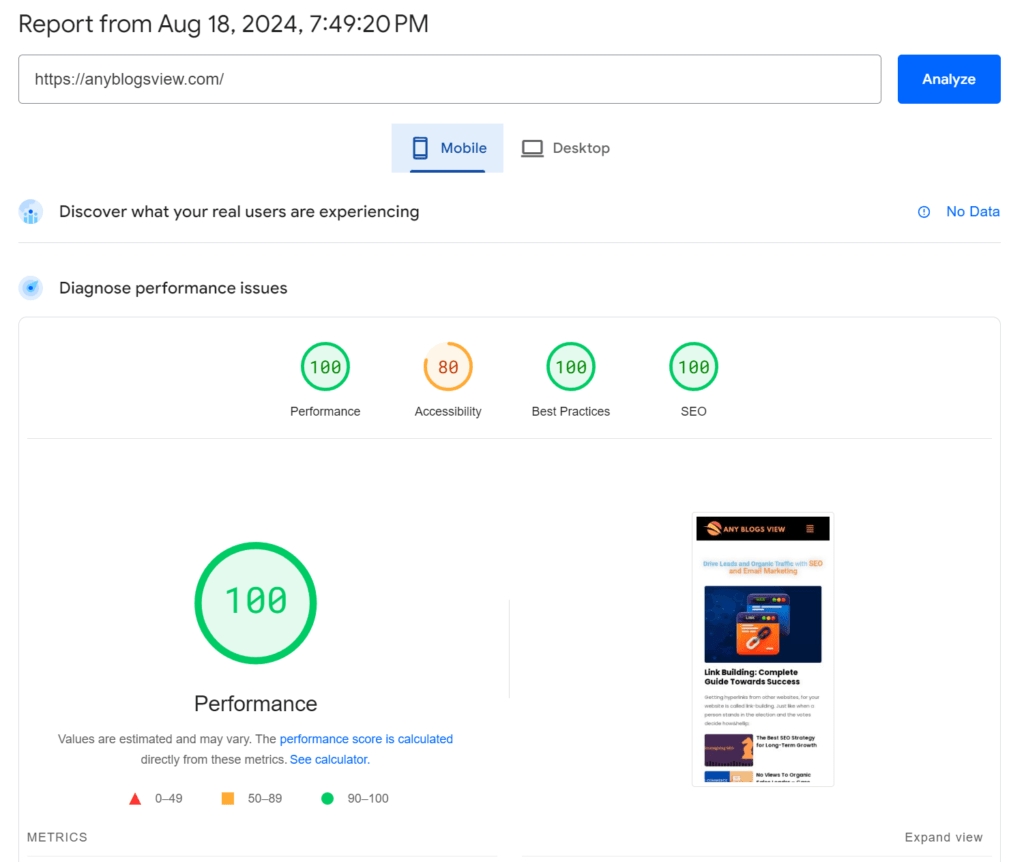
But, don’t get discouraged, this can be fixed (You can get the same results as Any Blogs View’s website). So, rather than feeling off, get to work and optimize the website to improve page speed. Let’s see how!
Reduce The Web Page Size
Reducing the web page size is the first thing that comes to our mind when we think of improving page speed. Particularly, image optimization can help in reducing the page size.
- Use image compressing tools like TinyPNG or Squoosh and reduce the image file size without deteriorating its quality.

- Make sure you use the right formats of the image. For example, WEBP format for photographs and PNG or SVG format for graphics with transparency.
- Ensure the correct image size for display to optimize image dimensions.
- Lately, enabled loading images just when they are on the opened web page and need to be seen (implementing lazy loading on the website).
These tiny but powerful steps can reduce the web page size and improve the website speed affected by this issue.
Test Load Times
When content gets accumulated at just one server, it makes it difficult to speed up the loading process. So, to distribute the content across multiple servers to improve website speed, just use a Content Delivery Network i.e., CDN.
Firstly, check the website speed without a CDN and note it. Now that you need to improve it, choose a CDN provider you trust and can rely on and set it up for your website. Check it again to see the improvement in the website speed.
Finally! Success!
Eliminate Any Third Party Script
We’re always educated about how third-party applications and sites can be harmful to us. Similarly, irrelevant third-party scripts can be harmful to websites as well. They can slow down the website’s loading speed. To prevent this,
- Find out any third-party scripts available on your website that aren’t necessary.
- Remove those crips that don’t provide any value or help the user in any way.
- Optimize the relevant script loading to improve the page speed.
Eliminating third-party scripts can be of great help. It can significantly improve a website’s speed and make it easier for others to access your website.
If you’re looking for more tips to improve page speed, you can
- Store the static resources locally and clear browser caches.
- Remove any unnecessary characters from CSS, HTML, and Javascript files to reduce the file size.
- Implement web-friendly fonts and also, reduce the number of fonts used unnecessarily on the website.
- Prioritise loading important content first and then less important pages.
- To make sure your website works well, text on different devices to see if the speed is high on all of them.
Loading speed is often ignored, sometimes intentionally and sometimes unknowingly. But, what people don’t know is, that great loading speed improves user experience, results in higher conversions, and boosts the rank on SERPs.
More Technical SEO Tips
We’ve covered the fundamental points and steps of technical SEO. But, are they ever enough, especially when you’re crazy about making your website stand out and ranking it highest? Never! So, here are some more Technical SEO tips for you to give your website a competitive edge.
Make Your Website Mobile Friendly
We can feel how mobile phones are dominating the internet. To stand out, and be accessible to everyone, making the website mobile-friendly becomes essential. Listen, more than 70% of shoppers buy online through phones.
To make your website mobile-friendly, use a responsive design to let your website adapt to different sizes of screens easily and quickly. Google also prioritizes mobile versions of websites for indexing. And, make sure to use Google’s mobile-friendly test to find out issues with the website if any.
Schema MarkUp
Structured data or, Schema Markup helps the search engines understand the website easily and shows up rich snippets in the search results. To make your website stand out, use Schema Markup to provide information about the content on your website.
You should choose the Schema type that closely aligns with your website’s content like product, article, event, blog, etc. For this too, use Google’s structured data testing tool to verify the implementation and find issues if any.
HTTPS
Using HTTPS or, Hypertext Transfer Protocol Secure has become important for the security and SEO of the website. Websites without HTTPS are thought of as unsecured or spammy. According to studies, 88% of sites face HTTP and HTTPS redirect issues. This shows how ahead you are if you have a website with HTTPS.
To not fall into the majority, get an SSL certificate to protect your website as well as user data. Make sure the traffic is getting redirected to the secured version. Additionally, keep an eye on the expiration of the SSL certificate and keep it up-to-date.
Image Optimization
Just like content adds value to your website and provides users with lots of information, images do the same. Images make it easier for users to understand concepts better. To make images searchable use alt text that includes relevant keywords in which you want it to be found.
Not stopping at just alt text, use keywords in the file name as well. For a more advanced approach, create a sitemap for images as well to get them indexed!
Technical SEO isn’t about doing it once and leaving it for the rest of the time. No! It’s something that requires regular effort. Staying updated with the latest algorithms and practices and keeping technical SEO of the website can help in beating the competition and going ahead of everyone.
A Strong Technical Foundation
Technical SEO isn’t as attractive or glamorous as content creation or link building. It can sometimes be boring but, it’s the backbone of your website’s successful SEO. Never underestimate the power that Technical SEO holds. Your tie and effort into it can enhance the website’s technical side and get you long-term success.
Technical SEO is important for enhancing search visibility and user experience. When a website works well, has great speed, and fulfills user needs, no one can keep you away from success after this.
Using the guidelines, steps, and key elements in this blog, you can build a website that’s at the top in technical SEO. So, use it all up and find your way to success!